As the modern world evolves rapidly, many professionals have embraced remote work as a standard way of life. Developers require tools that adapt to fluctuating circumstances and empower them to work efficiently and effectively from anywhere. Visual Studio Code (VS Code), an increasingly popular open-source code editor, has attracted developers worldwide due to its adaptability, extensibility, and comprehensive features. But did you know that you can elevate your VS Code experience by establishing a remote server? This lets you access your development environment from anywhere, streamlining collaboration and remote work.
This blog post will guide you through setting up a VS Code server for remote work. We’ll cover all the essentials, from prerequisite requirements to remote server installation and configuration. So, grab your favorite cup of coffee, and let's explore the exciting realm of remote development with VS Code!
Importance of remote work and development tools #
Remote work has become increasingly significant in today’s professional landscape due to technological advances, evolving business needs, and a growing emphasis on work-life balance. With the rise of remote work, the importance of development tools that support and enhance remote collaboration and productivity has also grown. Here are some reasons remote work and development tools are crucial:
- Flexibility: Remote work allows employees to work from various locations, allowing them to manage their time effectively and achieve a better work-life balance. Development tools supporting remote work enable professionals to maintain productivity and efficiency, even outside a traditional office environment.
- Talent pool expansion: Remote work enables companies to access a global talent pool, as geographical constraints no longer limit them. Development tools facilitating remote collaboration help businesses leverage diverse skill sets and expertise worldwide.
- Cost savings: Remote work can lead to cost savings for employers and employees. Companies can reduce overhead expenses associated with office space, while employees can save on commuting costs. Development tools enabling remote work allow teams to collaborate efficiently without needing a physical office.
- Business continuity: Remote work and development tools help maintain business operations during unexpected events, such as natural disasters or pandemics, by enabling employees to continue working from safe locations.
- Environmentally friendly: Remote work reduces the need for daily commutes, lowering the overall carbon footprint. Development tools that support remote work contribute to an ecologically sustainable work model.
- Enhanced productivity: With the right remote work tools, employees can access necessary resources and collaborate with colleagues in real-time, leading to increased productivity and more streamlined workflows.
Read more about Why You Should Invest In Developer Workflow Optimization to understand why remote work and development tools are vital in today's professional world by providing flexibility, cost savings, and access to a global talent pool. These tools help companies and individuals adapt to the changing work landscape, fostering productivity, collaboration, and resilience in the face of new challenges.
Overview of VS Code and its remote server capabilities #
Visual Studio Code, commonly known as VS Code, is a free, open-source, and lightweight source code editor developed by Microsoft. It was first released in April 2015 and has become one of developers’ most popular code editors worldwide. VS Code supports various programming languages, including but not limited to JavaScript, Python, C++, Java, PHP, and Go, through its extensive library of extensions. VS Code is available for Windows, mac OS, and Linux platforms.
Visual Studio Code (VS Code) offers powerful remote server capabilities through its Remote Development extension pack. It allows developers to work on projects hosted on remote machines, virtual machines, or containers directly from their local VS Code instance. The Remote Development extension pack consists of three primary extensions: Remote - SSH, Remote - Containers, and Remote - WSL.The remote server capabilities of VS Code provide several benefits:
- Access to different environments: Developers can work on projects in different environments without configuring their local machines. This is particularly useful when working with multiple projects with other system or software requirements.
- Platform-agnostic development: By using the remote server capabilities, developers can work on projects across different platforms (e.g., Windows, mac OS, and Linux) with ease.
- Enhanced performance: Working on a remote server can offload resource-intensive tasks to more robust machines, improving performance for developers with less powerful local machines.
- Consistent environment: A remote server allows developers to maintain a consistent development environment across multiple devices, making it easier to switch between devices while working on a project.
- Collaboration: The remote server capabilities of VS Code enable seamless collaboration between team members working on the same project, as they can access the same development environment and codebase, ensuring consistency and reducing the likelihood of errors caused by differing configurations.
In summary, the remote server capabilities of VS Code offer developers a versatile, powerful, and collaborative environment for working on projects hosted remotely, increasing productivity and adaptability in a remote work setting.
Visual Studio Code Server #
Visual Studio Code aims to enable users to utilize environments that effortlessly enhance their productivity. The VS Code Remote Development extensions empower users to work within the Windows Subsystem for Linux (WSL), on remote machines through SSH, and with development containers directly from VS Code. These extensions deploy a server in the remote environment, enabling the local VS Code to interact smoothly with remote source code and runtimes.
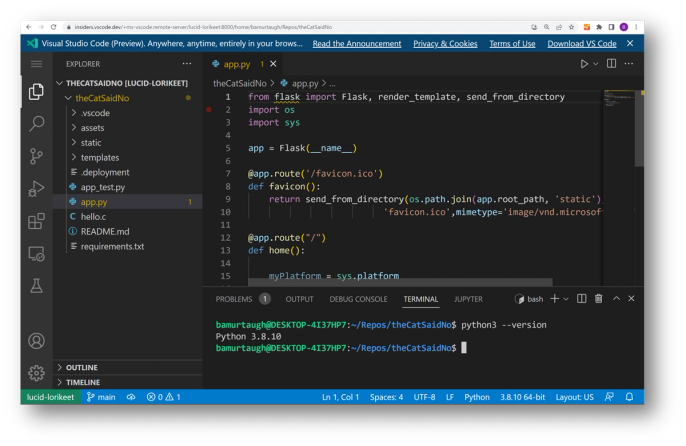
A standalone "VS Code Server" is now available in the preview version, based on the same underlying server utilized by the remote extensions and some additional features. These include an interactive command-line interface and the ability to establish secure connections to vscode.dev. Also, these Cloud Development Environments Reduce The Risk of a Breach.

Server connected using client UI - (Credits: Visual Studio Code Documentation)
The architecture of VS Code Server #
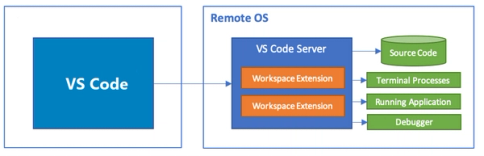
The existing code CLI has built-in access to the VS Code Server. This command-line interface creates a secure tunnel between a VS Code client and the remote machine. The tunneling process safely transfers data from one network to another.

Architecture diagram of the VS Code Server (Credits: Visual Studio Code Documentation)
Benefits #
The VS Code Server enables users to utilize VS Code in novel ways, including
- Working on a remote machine with limited SSH support or requiring web-based access.
- Developing on devices where installing the VS Code desktop is not supported, such as iPads, tablets, or Chromebooks.
- Enjoying the security advantages of client-side execution, where all code runs within the browser's sandbox.
Prerequisites #
Before setting up a VS Code Server, you must have the necessary resources and environment. The prerequisites for establishing a VS Code Server are minimal, allowing for a smooth and hassle-free setup process. Below are the primary requirements:
- Local Development Machine or Remote Virtual Machine:
- You will need either a local development machine or a remote virtual machine to set up a VS Code Server. This machine will act as the host for your VS Code Server and development environment.
- Hardware and Software Requirements:
- Ensure that the machine you plan to use meets the minimum hardware and software requirements. These requirements will vary depending on the specific development tools, frameworks, and languages you intend to use. The machine should have adequate memory, processing power, and storage to support your development needs.
- Operating System:
- The VS Code Server supports various operating systems, including Windows, macOS, and Linux. Ensure your chosen machine runs a compatible operating system to avoid compatibility issues during setup.
- Network Access:
- Ensure the machine has a stable internet connection to facilitate communication between the local VS Code instance (localhost) and the remote VS Code Server. This is crucial for accessing remote resources and collaborating with team members seamlessly.
- VS Code Installation:
- Install the latest version of Visual Studio Code on the local development machine. This will provide the necessary tools and interfaces to interact with the remote VS Code Server.
With these prerequisites, you are well-equipped to set up a VS Code Server and enhance your remote development experience.
Setting up VS Code Server #
In this demonstration, we'll walk through setting up a VS Code Server on a Windows Azure Virtual Machine (VM). By using Azure as the remote host for your development environment, you can easily leverage its powerful resources and scalability, allowing you to work on projects remotely.
According to VS Code docs, you can choose from two paths to enable tunneling:
Both methods lead to the same tunneling functionality, allowing you to choose the tool that best suits your needs. The CLI is an excellent alternative if installing the full VS Code Desktop on your remote machine is not an option. On the other hand, using the VS Code Desktop UI is convenient if you're already working in VS Code and wish to enable tunneling for your current machine.
Below are the steps that demonstrate setting up the VS Code Server on a Windows Virtual Machine:
- Launch VS Code on the remote machine where you want to enable tunnel access.
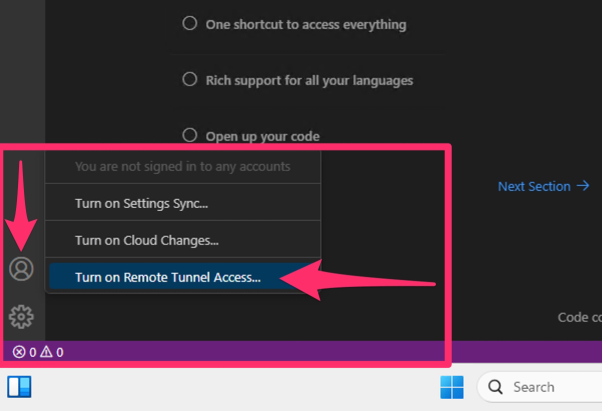
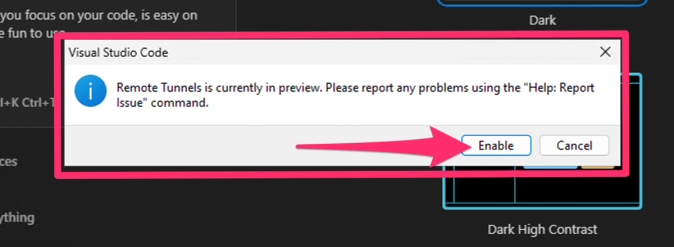
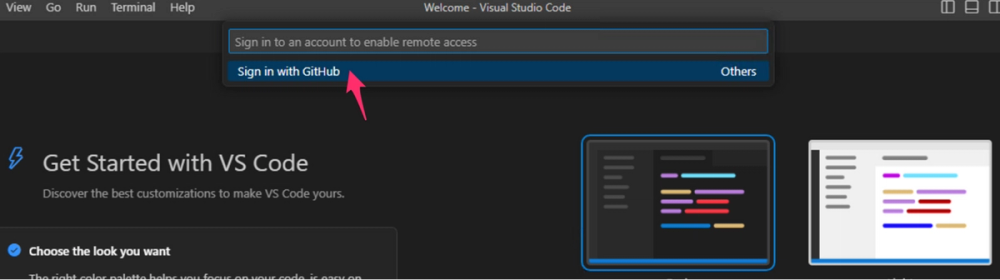
- In the VS Code Account menu, choose “Turn On Remote Tunnel Access,” as shown in the image below. Alternatively, you can open the Command Palette (F1) in VS Code and execute the command Remote Tunnels: Turn on Remote Tunnel Access... Since Remote Tunnels is in preview, you will be prompted to enable it.

Screenshot showing how to turn on remote tunnel access for VS Code Server

Screenshot showing a prompt to enable the remote tunnel access
- Next, you will be asked to sign into GitHub. After successful authentication, a tunnel will be initiated on your current machine, enabling you to establish a remote connection to this device.

Screenshot showing a prompt to log in using GitHub
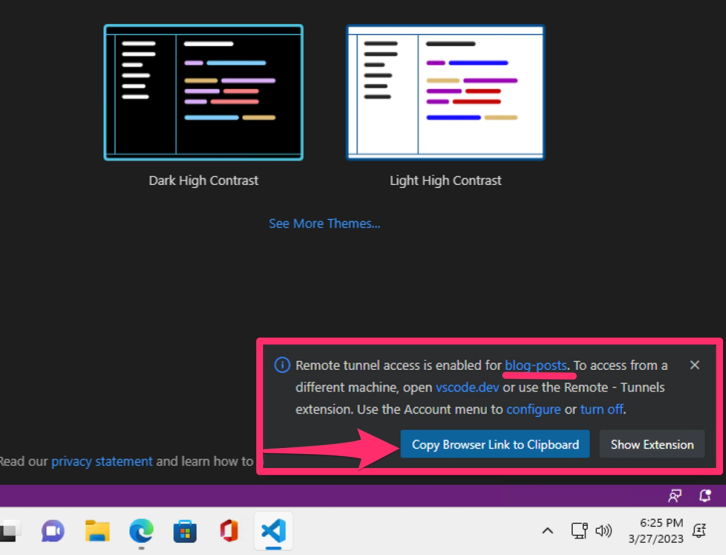
- Copy the generated browser link from the notification as shown below

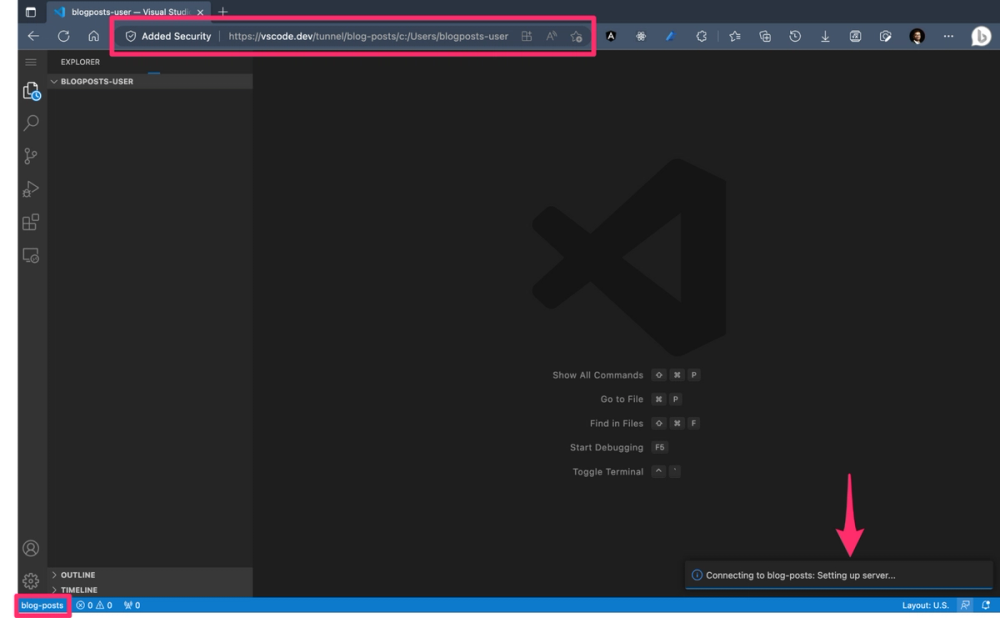
- That’s it! Using a client of your preference and a web browser of your choice, you can open the vscode.dev link provided in the notification and begin coding!

Screenshot showing a client browser accessing the generated link to access the remote development environment
Similar to the other Remote Development extensions, the name of your remote machine will appear in the lower-left green remote indicator. You can access various Remote Tunnels commands and options to terminate your remote connection or install the VS Code Desktop by clicking on the lower-left green indicator.

**Please note that the remote machine will remain accessible via a tunnel while VS Code runs on it. Once you close VS Code on the virtual machine (VM), you cannot establish a tunnel to the device until you either relaunch VS Code or execute the code tunnel CLI command on the VM.
Conclusion #
It is clear that setting up a VS Code Server on a remote environment like an Azure Virtual Machine is remarkably simple and can unlock a powerful and streamlined developer experience. By leveraging the robust capabilities of VS Code and the flexibility of remote environments, you can effortlessly collaborate with team members, access diverse development platforms, and achieve optimal work-life balance.
The future of remote development is bright, and tools like VS Code and its remote server capabilities are at the forefront of this transformation. Embrace these innovative technologies and explore new ways of working remotely to enhance your productivity, adaptability, and creativity as a developer. By doing so, you will be well-prepared to tackle the challenges of the ever-evolving software development landscape.
.svg)


.svg)
.svg)
.svg)














