Text editors are programs used by developers to write clean and functional code and that go beyond simple typing by providing features such as syntax highlighting (which makes code simpler to read), code completion (which suggests relevant code snippets), error detection, and correction tools.
While many excellent text editors exist, such as Sublime Text and Atom, Visual Studio Code (VS Code) has been established as a favorite. This free open-source code editor has an easy-to-use interface, substantial customization possibilities, and a thriving community that fuels a large library of extensions.
This article dives into the treasure trove of VS Code extensions, showcasing the top options that will speed up your development workflow, increase productivity, and enhance code quality. By the end of this article, you'll have a handpicked collection of useful extensions to improve your VS Code experience and increase coding efficiency.
Understanding VS Code Extensions
VS Code extensions are small programs that extend the capabilities of Visual Studio Code. Extensions are intended to enhance capabilities, support certain programming languages, interface with other tools and services, and customize the editor to the developer's workflow. You can easily install them through the Visual Studio Code Marketplace.
Think of them as tools for your developer toolbox. They can help you with tasks like the following:
- Formatting code consistently so your projects look neat.
- Catching errors before you run your code to save you valuable debugging time.
- Adding code completion suggestions that make you a coding ninja.
- Previewing your web pages live so you can see changes instantly.
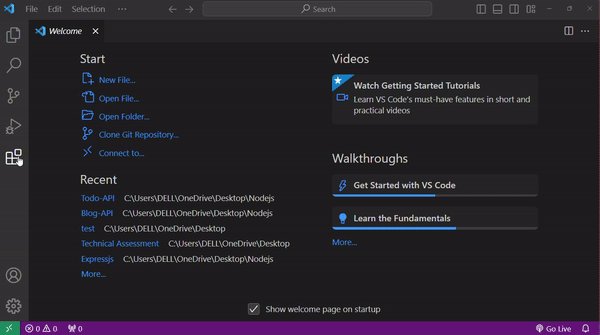
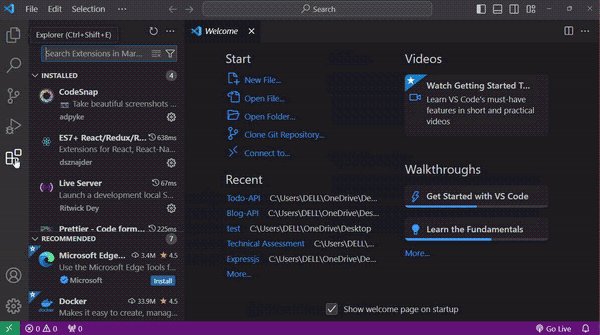
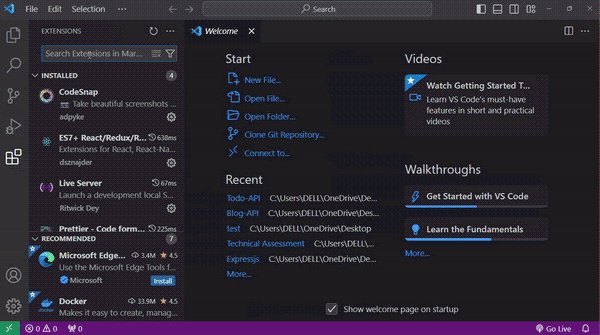
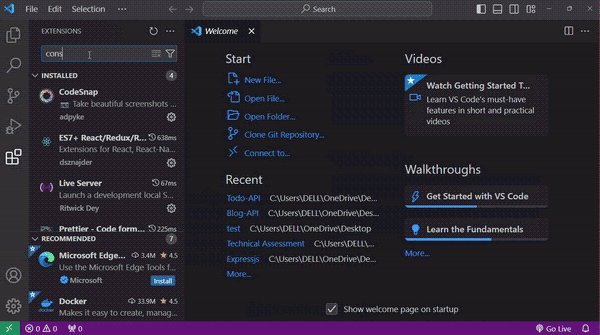
To add an extension, open VS Code and click on the Extensions icon in the Activity Bar on the side of the window. You can search for and install extensions that suit your development needs.

With a vast array of extensions, you can personalize your VS Code experience to perfectly suit your coding style and projects. We'll explore some important extensions that will elevate your development game later in this article.
Why Are VS Code Extensions Important?
VS Code extensions are more than just cool add-ons; they're essential tools that empower developers to write better code, faster. Here's why extensions deserve a permanent spot in your developer toolkit:
Enhanced Productivity
Repetitive tasks like code formatting and error checking become a breeze with extensions. They automate these processes, freeing you up to focus on the creative aspects of coding.
Streamlined Workflow
Extensions can integrate seamlessly with your development workflow. Imagine live previewing your webpages as you code or managing Git repositories directly within VS Code. Extensions eliminate the need for context switching, keeping you focused and in the zone.
Customization
The beauty of VS Code extensions is in their ability to personalize your coding environment. Whether you prefer a dark theme or a minimalist interface, there's an extension for that. You can tailor VS Code to match your coding style and preferences, creating a comfortable and efficient workspace.
Language Powerhouse
VS Code offers basic support for many languages, but extensions unlock their full potential. Language-specific extensions provide intelligent code completion, syntax highlighting tailored to the language and debugging tools designed to work flawlessly with that specific codebase.
Constant Innovation
The VS Code extension marketplace is a thriving hub with a constant stream of new and innovative tools being developed. This ensures you always have access to the latest features and functionalities, keeping your development skills on the cutting edge.

Top 7 Essential VS Code Extensions
VS Code has a large collection of extensions that are useful tools for any developer. These extensions address common coding difficulties, streamline operations, and help you write cleaner, more efficient code. Here are the top seven VS Code extensions you should consider adding to your development toolkit:
GitHub Copilot
GitHub Copilot is an AI-powered code completion tool developed by GitHub and OpenAI. It acts as your virtual pair programmer, analyzing your code and context to offer intelligent suggestions that streamline your development process. Imagine having a coding buddy who suggests relevant code snippets and functions as you write.

Features:
- Context-aware code completion
- Multi-line code generation (functions, classes, and code blocks)
- Learn your coding style and preferences
- Supports multiple programming languages (Python, JavaScript, TypeScript, Ruby, and Go)
Live Server
Live Server reduces the stress of having to manually refresh your browser to observe changes in your web development project. This lightweight extension runs a local development server from within Visual Studio Code. With Live Server turned on, any changes you make to your HTML, CSS, or JavaScript files are automatically reflected in the browser window, delivering fast feedback and speeding up your development cycle.

Features
- Launches a local development server directly within VS Code
- Supports HTML, CSS, and JavaScript files
- Provides live preview in the browser window
- Offers hot reloading for automatic updates upon code changes
REST Client
Many modern applications communicate data via APIs. The REST Client simplifies and streamlines your interactions with APIs. This extension allows you to send HTTP requests (GET, POST, PUT, and DELETE) straight from within VS Code, view results in an easy-to-understand style, and manage various API endpoints. This leads to rapid development.

Features:
- Send HTTP requests (GET, POST, PUT, DELETE) directly from VS Code.
- View and analyze API responses in a user-friendly format.
- Manage different API endpoints for organized testing.
- Syntax highlighting for request and response payloads.
Docker
Docker has transformed software development by enabling containerization. The Docker extension for Visual Studio Code effectively integrates container development into your workflow. It lets you create, execute, and manage Docker containers directly from the editor.

Features:
- Build, run, and manage Docker containers.
- View container logs and inspect container processes.
- Dockerfile syntax highlighting for code completion and error checking.
- Integrated Docker Compose support for multi-container applications.
Peacock
Prettier is a popular code formatter, but Peacock takes it a step further. It provides enhanced code formatting features, ensuring that your code is both consistent and visually appealing. Peacock offers several customization options, allowing you to adjust the formatting to your preferences and project needs.

Features:
- Advanced code formatting capabilities for various programming languages
- Extensive customization options for formatting rules
- Brackets and indentation pairing for improved code structure
SonarLint
Maintaining code quality is crucial for any successful development project. SonarLint acts as a code analysis tool within VS Code, identifying potential bugs, code smells, and security vulnerabilities. By catching these issues early in the development cycle, SonarLint helps you write cleaner, more maintainable code.

Features:
- Code analysis for various programming languages to identify potential issues
- Real-time feedback on code quality as you type
- Integration with static code analyzers like ESLint and Stylelint
- Prioritization of issues based on severity to focus on critical problems first
GitLens
Git, the version control system of choice for most developers, can be a powerful tool but also a complex one. GitLens helps you visualize your Git history, understand code changes, and navigate branches effortlessly. It provides a comprehensive overview of your project's history and makes working with Git more intuitive and efficient.

Features:
- Interactive Git history visualizations with blame annotations and commit details.
- Intuitive branch comparison and merging tools.
- File History Explorer shows changes made to specific files over time.
- Code authorship is highlighted to identify who made specific code changes.
This is just a taste of the many powerful VS Code extensions available. With the right tools, you can significantly enhance your development workflow, write better code, and become a more productive developer.
Choosing the Right Extension
When choosing VS Code extensions, developers should evaluate several things to ensure the extensions fit their requirements and integrate seamlessly with their workflows. Here are some important considerations:
- Compatibility: Make sure the extension is compatible with your version of VS Code and the programming languages you use.
- Relevance to your workflow: Choose extensions that align with your development needs. Whether you need language support, debugging tools, or productivity enhancers, make sure the extension provides features that directly benefit your workflow.
- User reviews and ratings: Read user reviews and check the extension's rating on the VS Code Marketplace. Positive feedback and a high rating indicate a reliable and well-maintained extension.
- Performance impact: Consider the performance impact of the extension on your development environment. Some extensions can slow down the editor, especially if they're resource intensive. Look for extensions known for their efficiency.
- Active maintenance and updates: Extensions that are actively maintained and frequently updated are more likely to stay compatible with the latest VS Code releases and provide new features or bug fixes. Check the extension's update history and developer activity.
- Security and privacy: Be mindful of the permissions that extensions require and consider the potential security and privacy implications. Opt for extensions from reputable developers to minimize risks.
- Integration with tools and services: If you use specific tools or services (e.g., version control systems, CI/CD pipelines, cloud services), choose extensions that integrate seamlessly with these tools to streamline your development process.
Remember that the best extensions improve your coding experience and efficiency. Don't hesitate to experiment with different extensions to discover the best fit for your workflow.

Conclusion
VS Code extensions empower you to write cleaner code, streamline your workflow, and become a more productive developer. From ntelligent code completion to live development previews, these extensions act as your secret weapons and take your coding skills to the next level.
Consider some of the criteria discussed in the article while choosing the right extension. Start with a few essential extensions and gradually add more as you discover your specific needs.
The VS Code extension marketplace is a treasure trove waiting to be explored. So dive in, experiment, and unleash your full developer potential. Happy coding!
This post was written by Vincent Chosen. Vincent is a web developer and technical writer. He has proficient knowledge in JavaScript, ReactJS, NextJS, React Native, Nodejs, and Database. Aside from coding, Vincent loves playing chess and discussing tech-related topics with other developers.