Quickstart
Get started with DevZero.
Welcome! 👋
Follow the steps below to get started on the DevZero platform. Or, if you're more of a visual learner, we have a video tutorial as well!
Signing up for an account
You'll need to sign up for a DevZero account before you're able to do anything. We require you to have an existing account with an external Identity Provider (such as GitHub, Microsoft, or Google). To sign up for a DevZero account & create your DevZero team, please visit https://devzero.io/dashboard
Connecting your source code provider


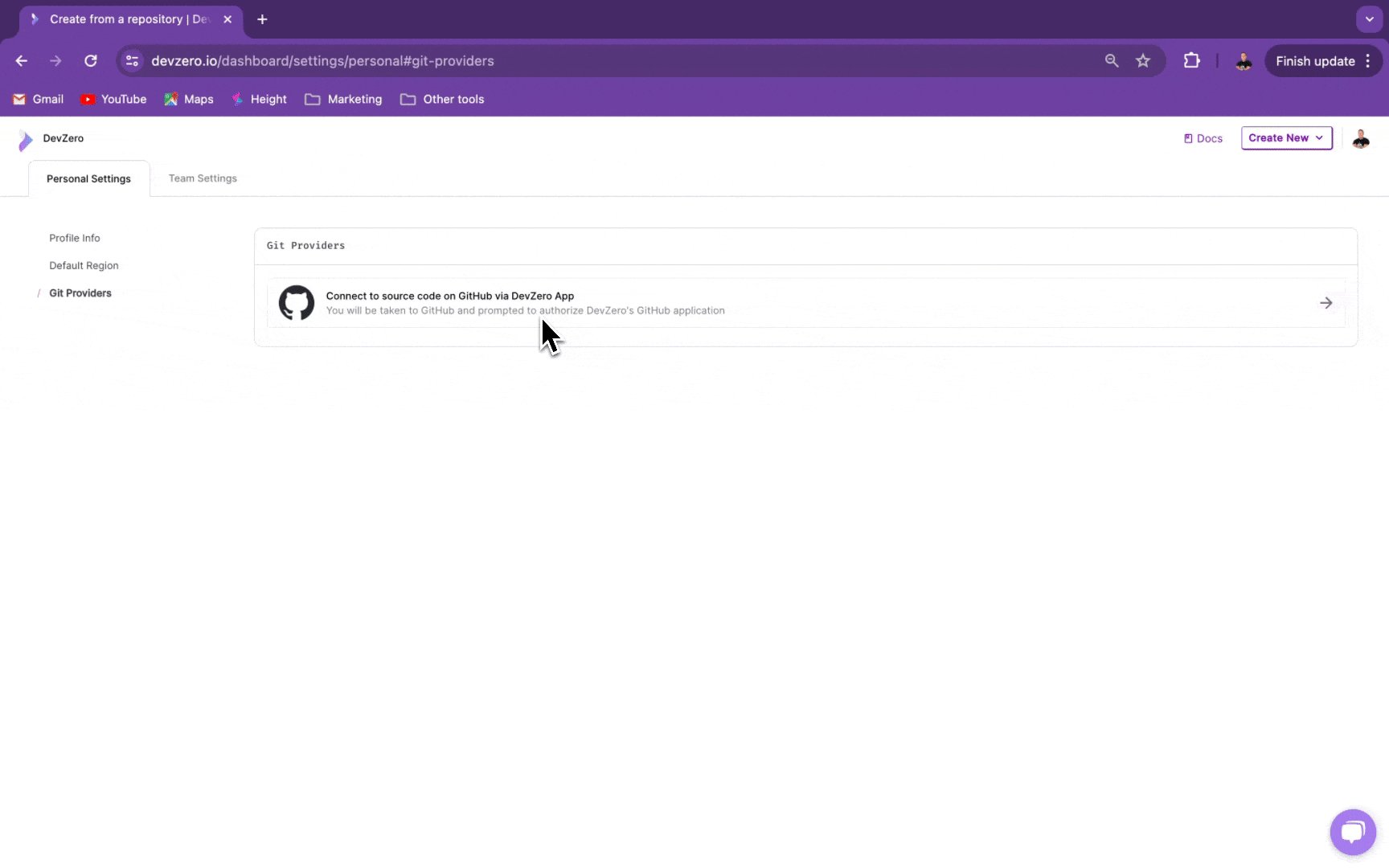
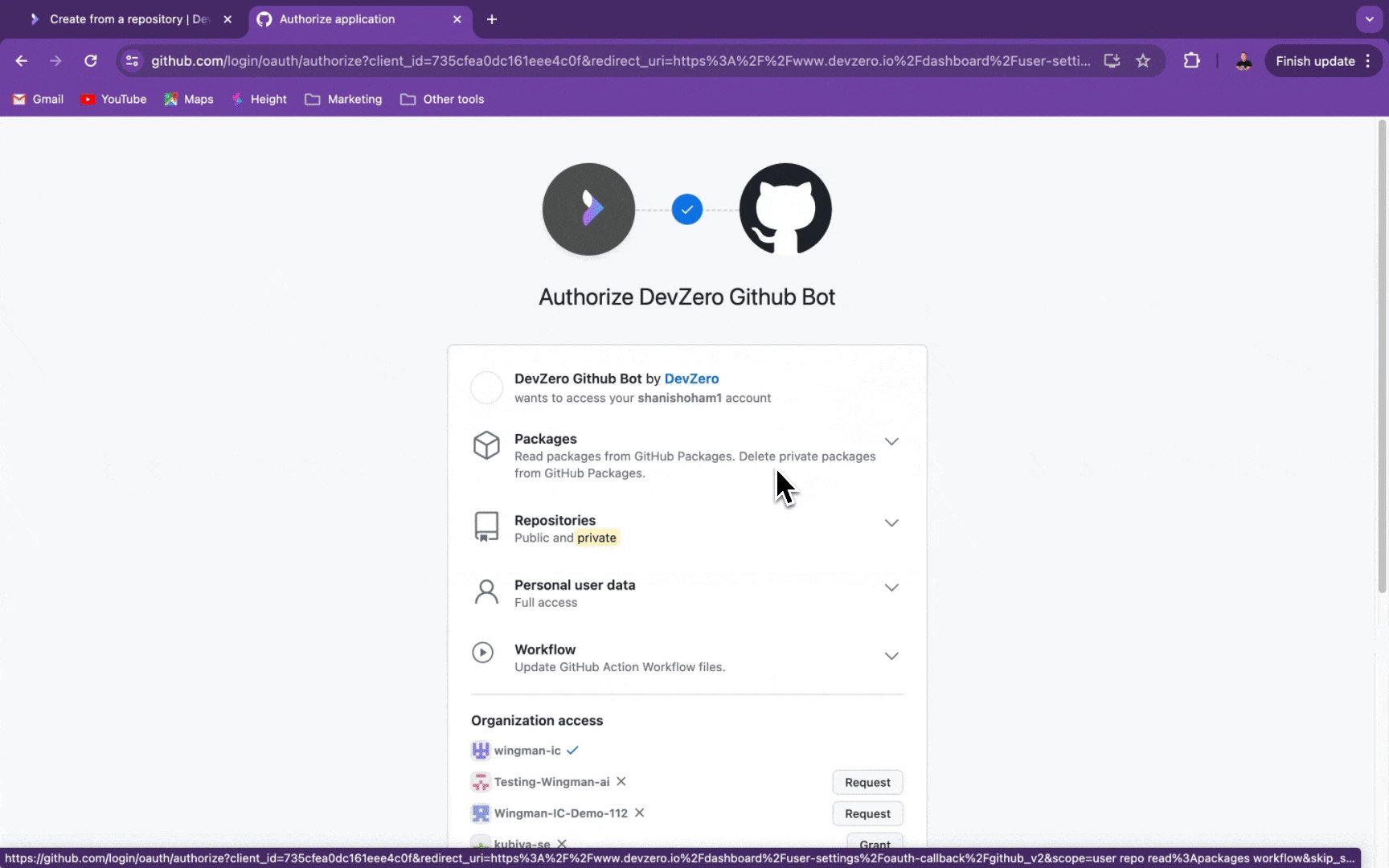
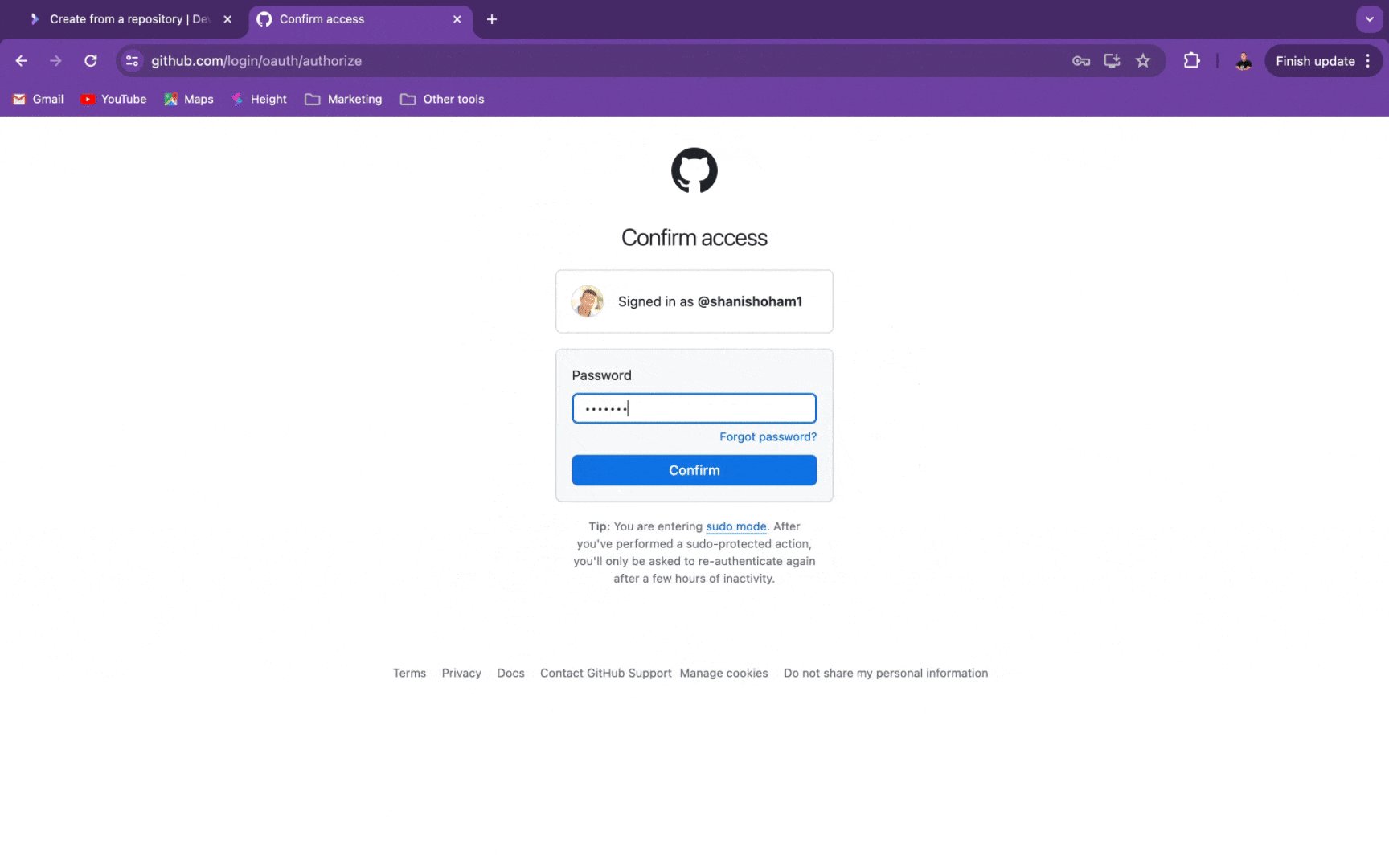
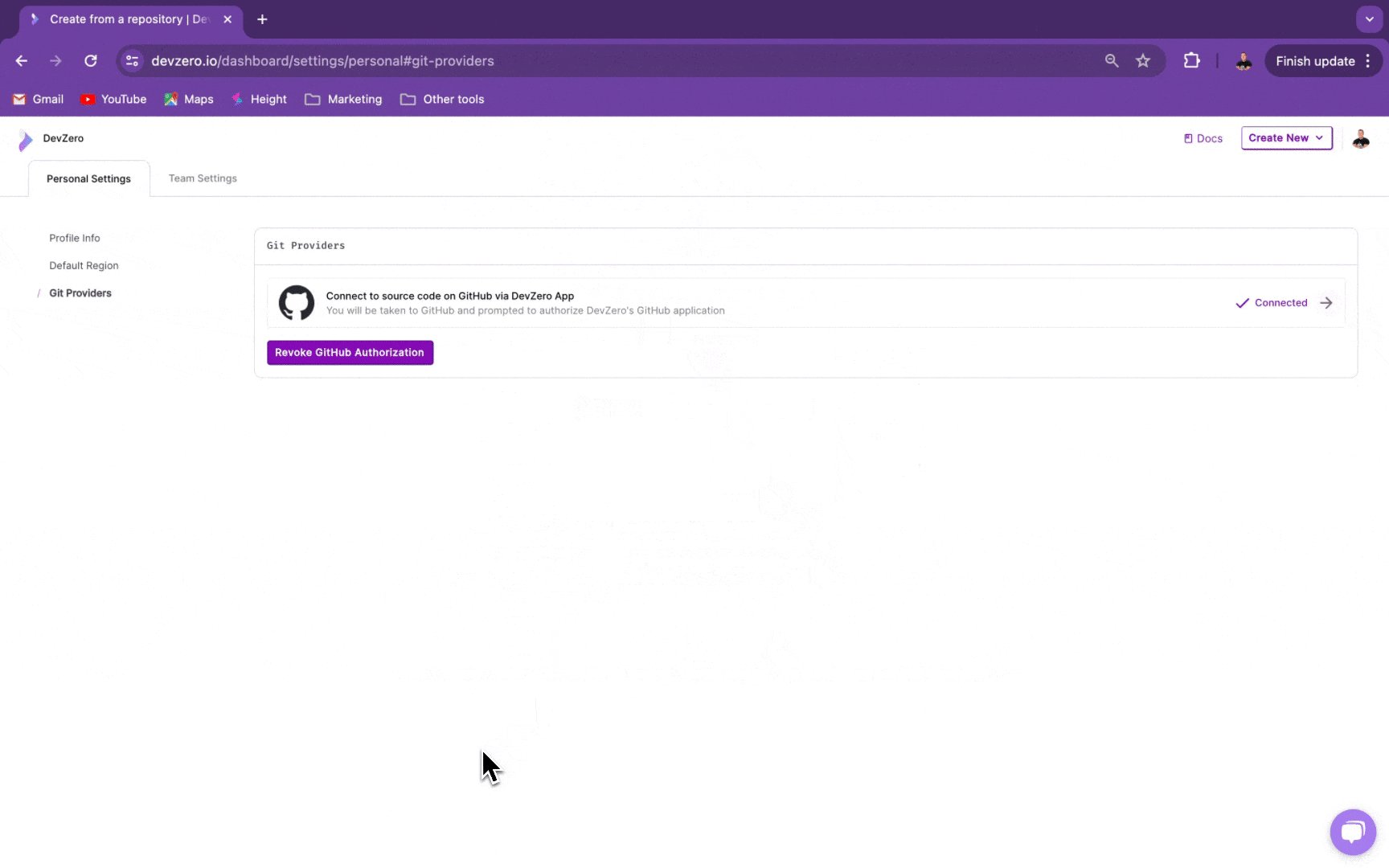
You can connect your source code provider during the workspace creation or though the "User Settings"
We currently only offer native support for GitHub as a code provider for DevZero's workspaces. Bitbucket and GitLab support are coming soon!
If you only plan to work with public repositories, you do not need to enable our GitHub integration. However, if you'd like to work with private codebases, you'll need to head to https://www.devzero.io/dashboard/settings/user-settings and complete the installation and authorization steps.
For more information (including a hack to use Bitbucket and GitLab repos), see our Source Code in Recipes guide.
Creating Your First Recipe
Great! Now, you'll need a recipe to build your first workspace. A recipe is a blueprint for your environment. DevZero uses these recipes to provision your workspaces -- for example, cloning from a Git repository, installing dependencies, or importing your dotfiles.
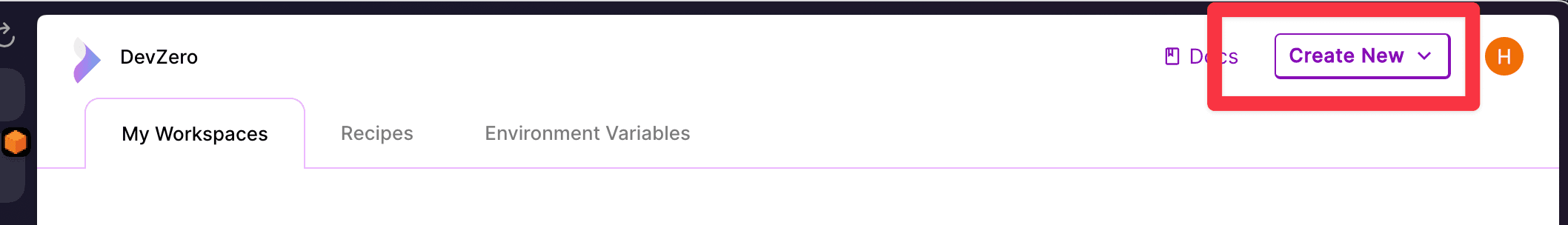
We currently only support creating recipes via our Web UI (https://devzero.io/dashboard), so you'll need to head there to get started. Once you're there, you should see a button on the top-right corner, labeled "Create New".

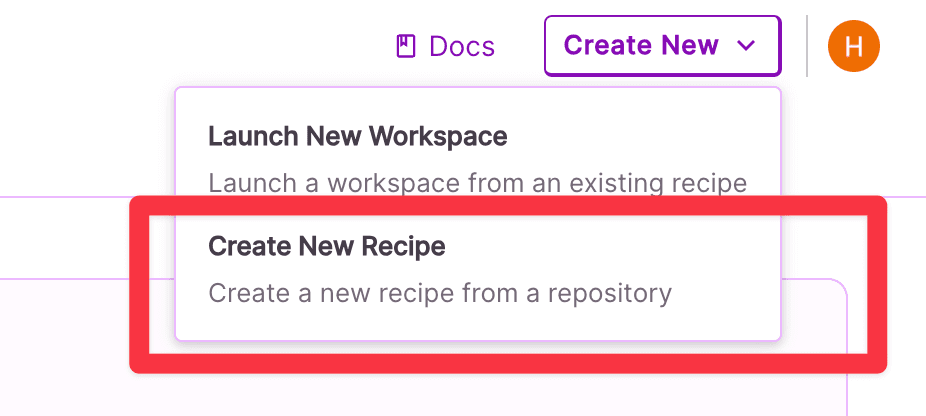
When you click that button, a menu should pop up with two options. We want to create a new recipe, so click "Create New Recipe".

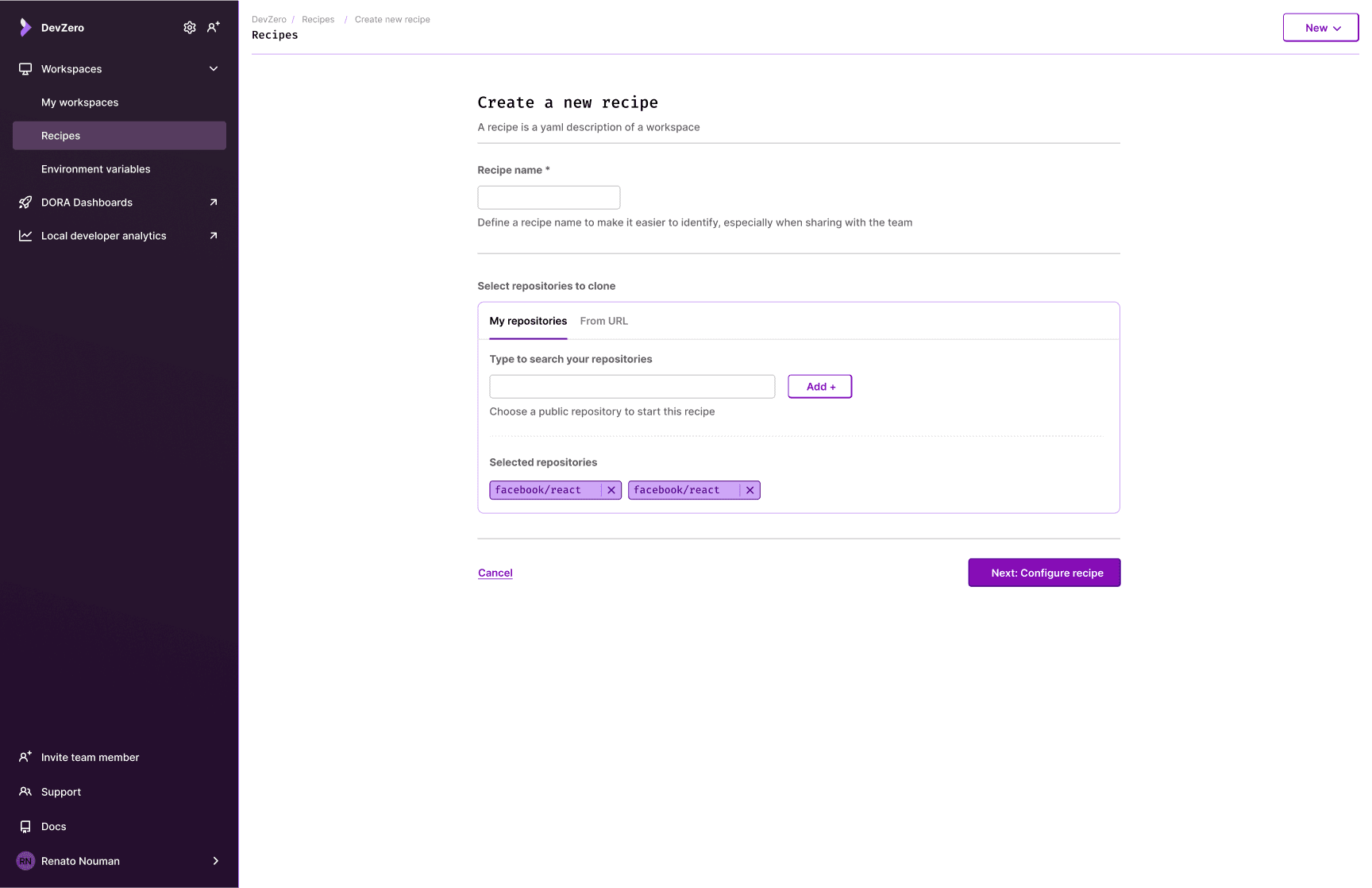
Once you click that button, you should be taken to a new screen. This is where the magic happens.

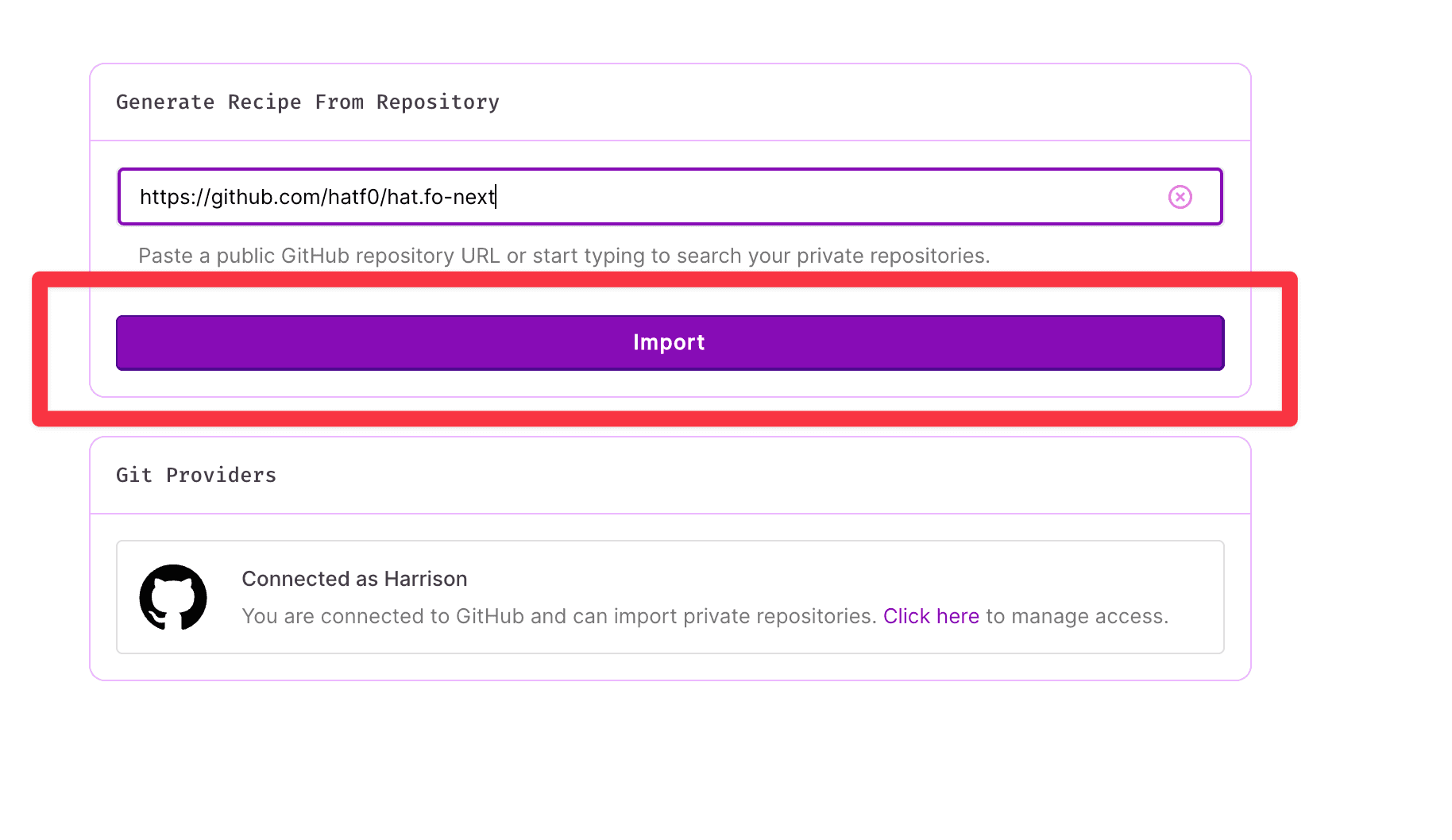
In that text box, you can put any Git repositories, public ones or ones you have access to, and, using some clever DevZero magic, we'll detect the programming languages, frameworks, and dependencies that are needed for that repository. We'll also generate a starter recipe with all of those things preloaded. Cool, right?
Make sure to "Add" each repo that you would like to include in your environment.
For the sake of this tutorial, let's use a personal website repository (https://github.com/hatf0/hat.fo-next). This is a Next.js / Tailwind CSS app built on top of Node.js, which we happily support.

Click the 'Next' button, and sit tight while we craft your starter recipe!
After a few moments, you should be redirected to our recipe editor page. We've finished doing our checks on your repo, and now you're ready to start further customizing your recipe. We support two ways of building recipes - the visual editor, or the text editor. To see the raw recipe, click the "View YAML" switch at the top right.
.af73e66a.png&w=3840&q=75)
.050db87e.png&w=3840&q=75)
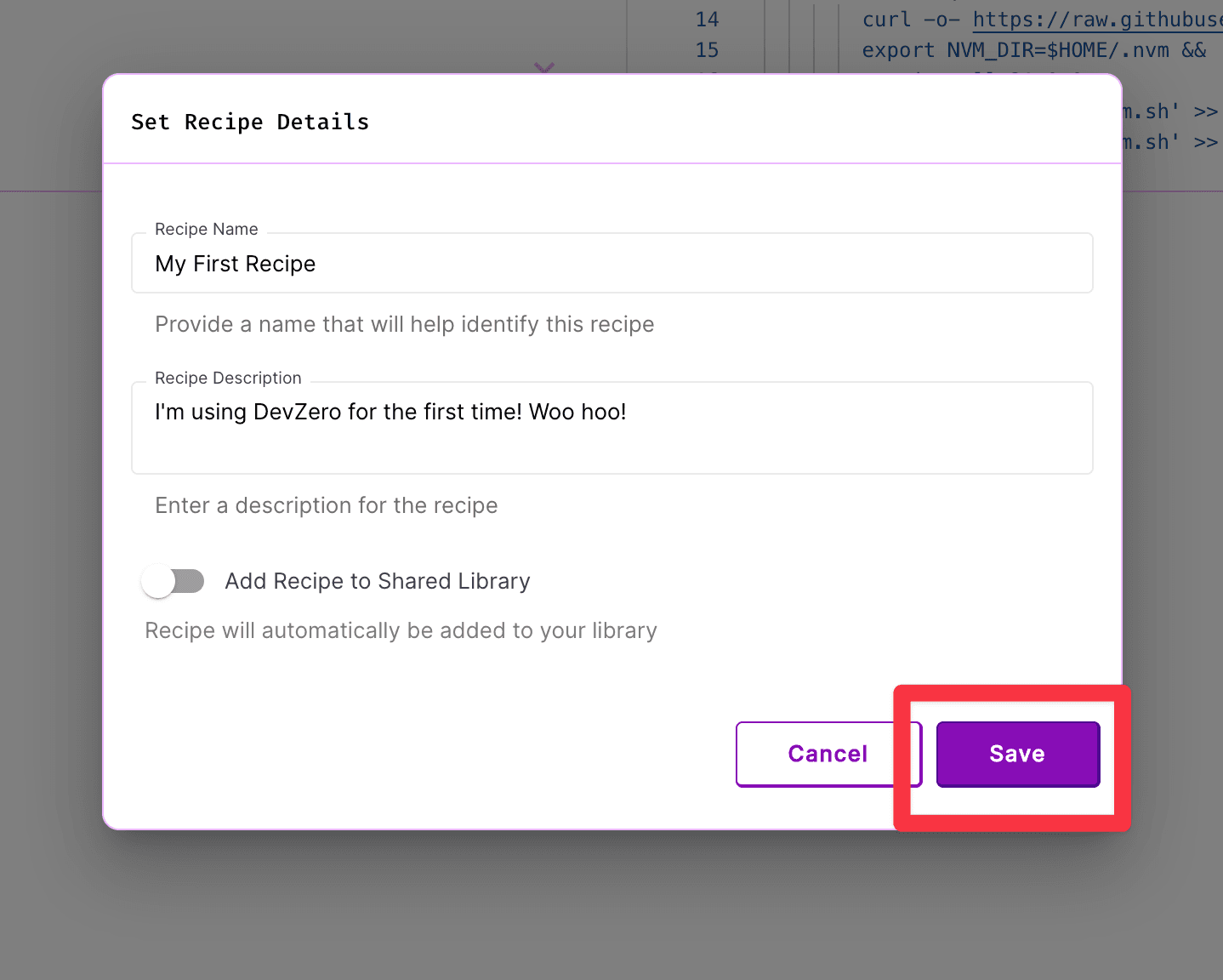
Review the recipe we generated, and if everything looks good, click the "Save" button at the top-right of the page. A modal should pop up, asking you to name the newly generated recipe. Don't worry -- you can always change this later. Let's keep things simple, and call it "My First Recipe".

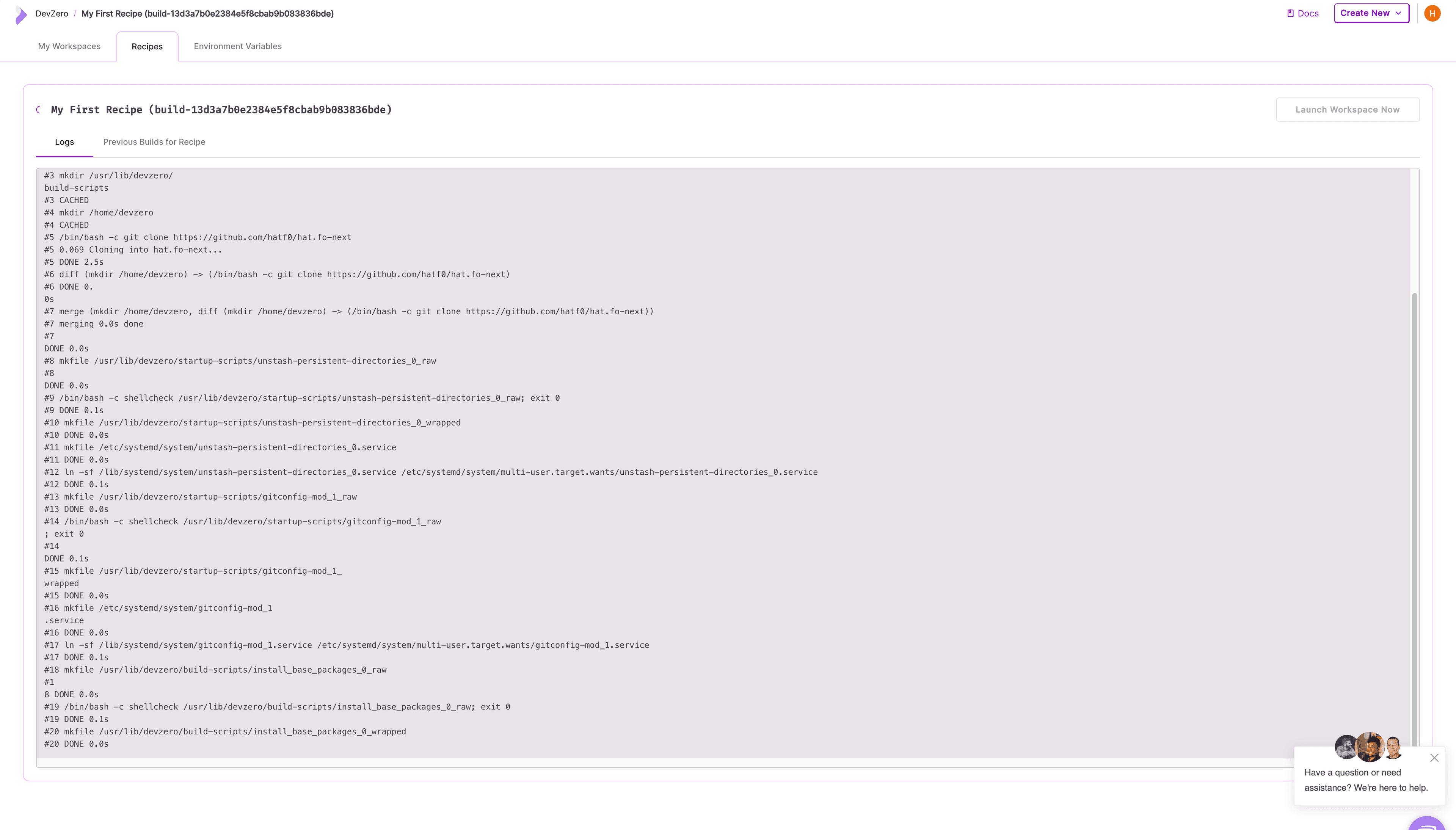
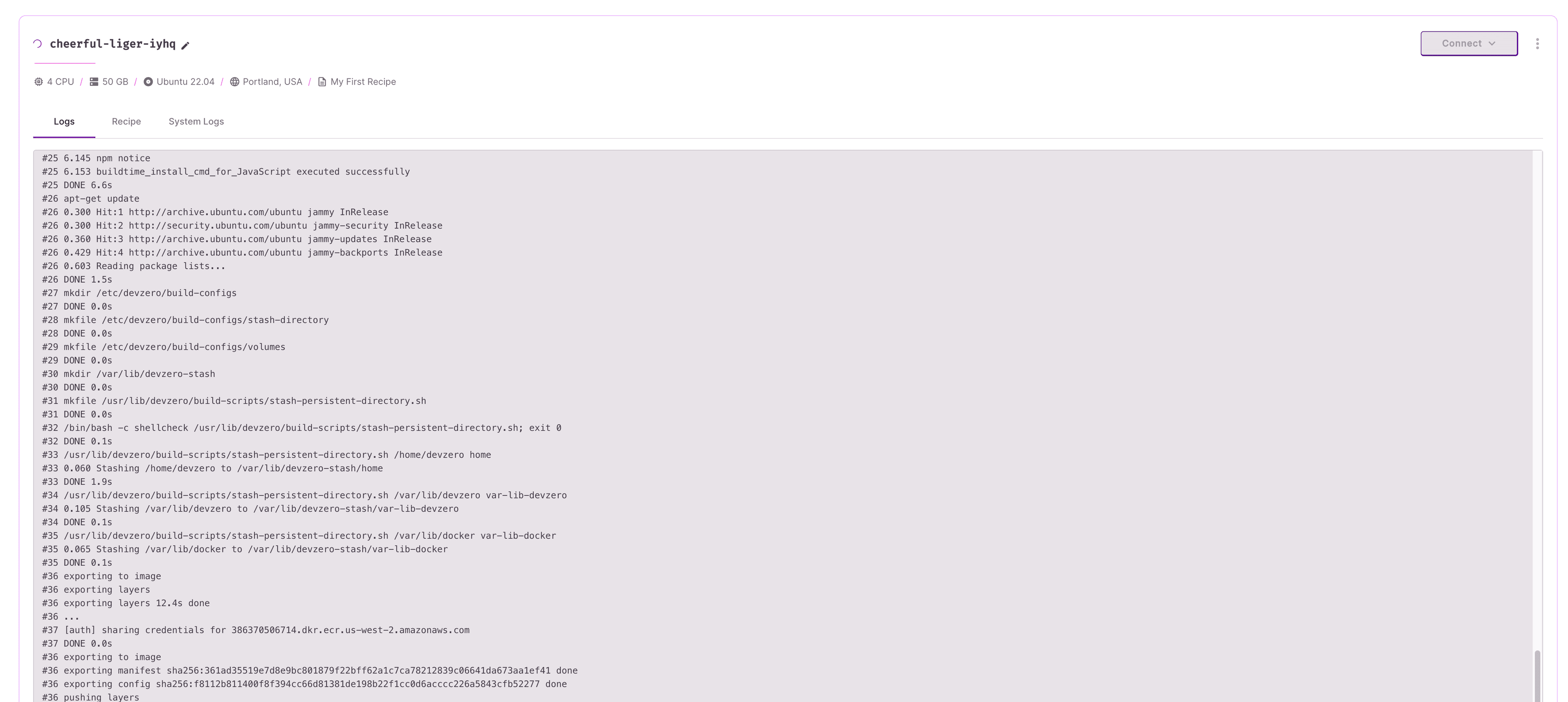
Once you're done naming the recipe (we know, naming things is the hardest part of any software engineer's job), click the "Save" button at the bottom-right of the modal. You'll be redirected to the next page, where we'll attempt to build your recipe. These builds are similar to a base-image for any workspace that is launched from the recipe specification. We do a lot of clever caching to keep things snappy and prevent needing to rebuild everything each time you launch a workspace.

.3388d355.png&w=3840&q=75)
Launching a Workspace from the Recipe
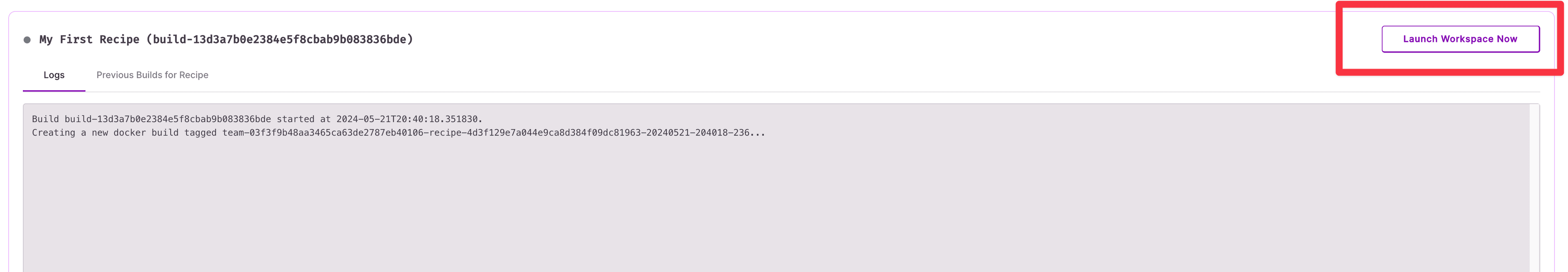
If your build is successful, a button near the top-right side of your browser should appear, allowing you to "Launch Workspace Now". Great! Clicking that will deploy a workspace from the build image we just created.

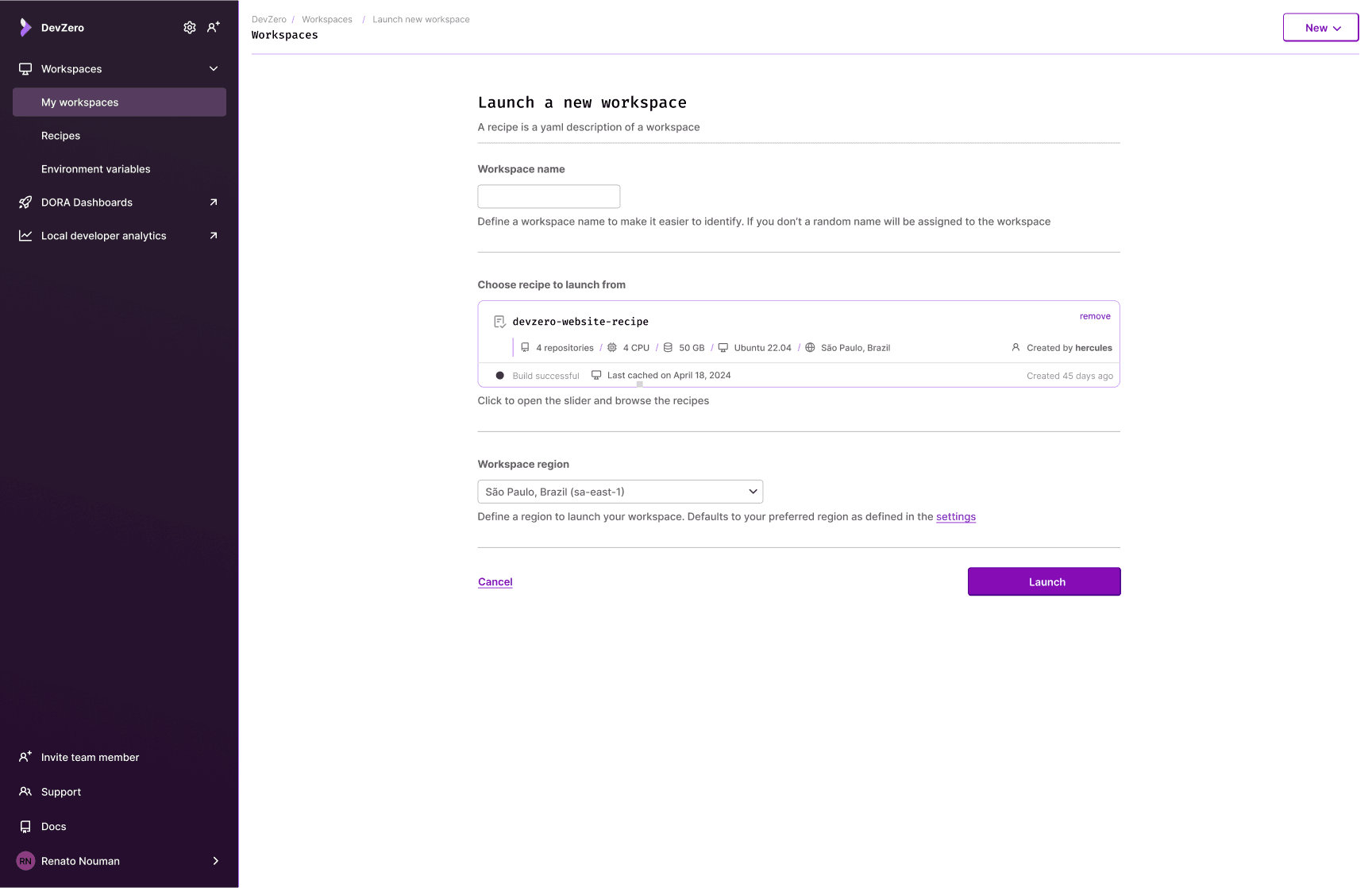
Click the "Launch Workspace Now" button, and you'll be whisked off to your workspace's page! What's happening here? During this stage, we are initializing a cluster for your user (if one doesn't already exist), deploying the workspace into that cluster, and setting up all of the fun networking bits.


.b1b8b11c.png&w=3840&q=75)
Downloading the DevZero CLI
The DevZero CLI, or dz for short, is the primary interface for connecting to your workspaces. We've built a simple "one-click" installer script that installs the CLI & prepares you to connect to a workspace. To use the installer, in a terminal window, run the following command:
curl -fsSL https://get.devzero.io | shchoco install devzero-cli --version=1.0.0 --source="'.;https://chocolatey.org/api/v2'"To install chocolatey, follow these instructions.
To install in WSL 2 (does not work on WSL 1):
curl -fsSL https://get.devzero.io | shConnecting to your Workspace
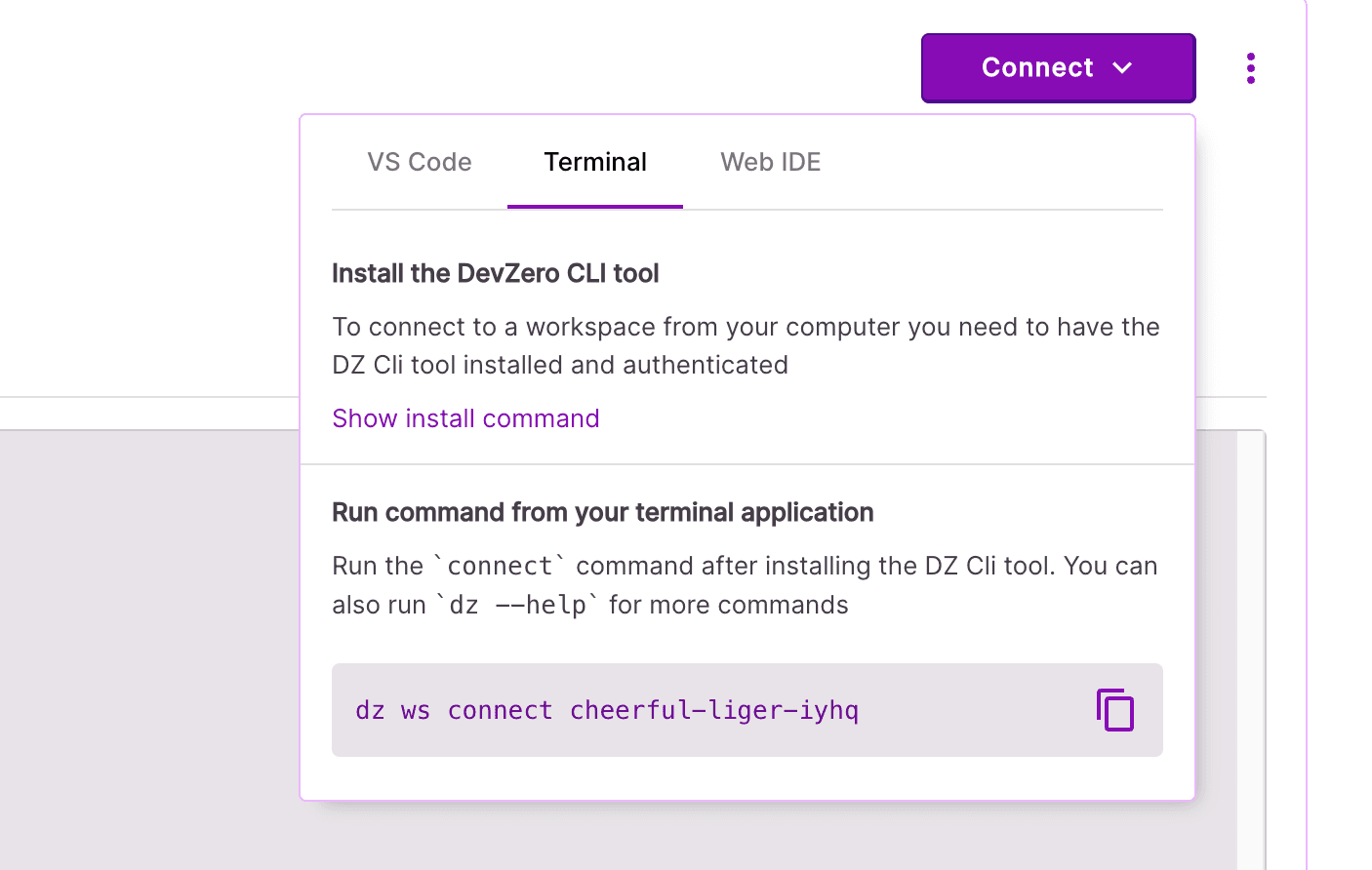
Once ready, a button should appear at the top-right, labeled "Connect". Click that drop-down, and you should be presented with three tabs:

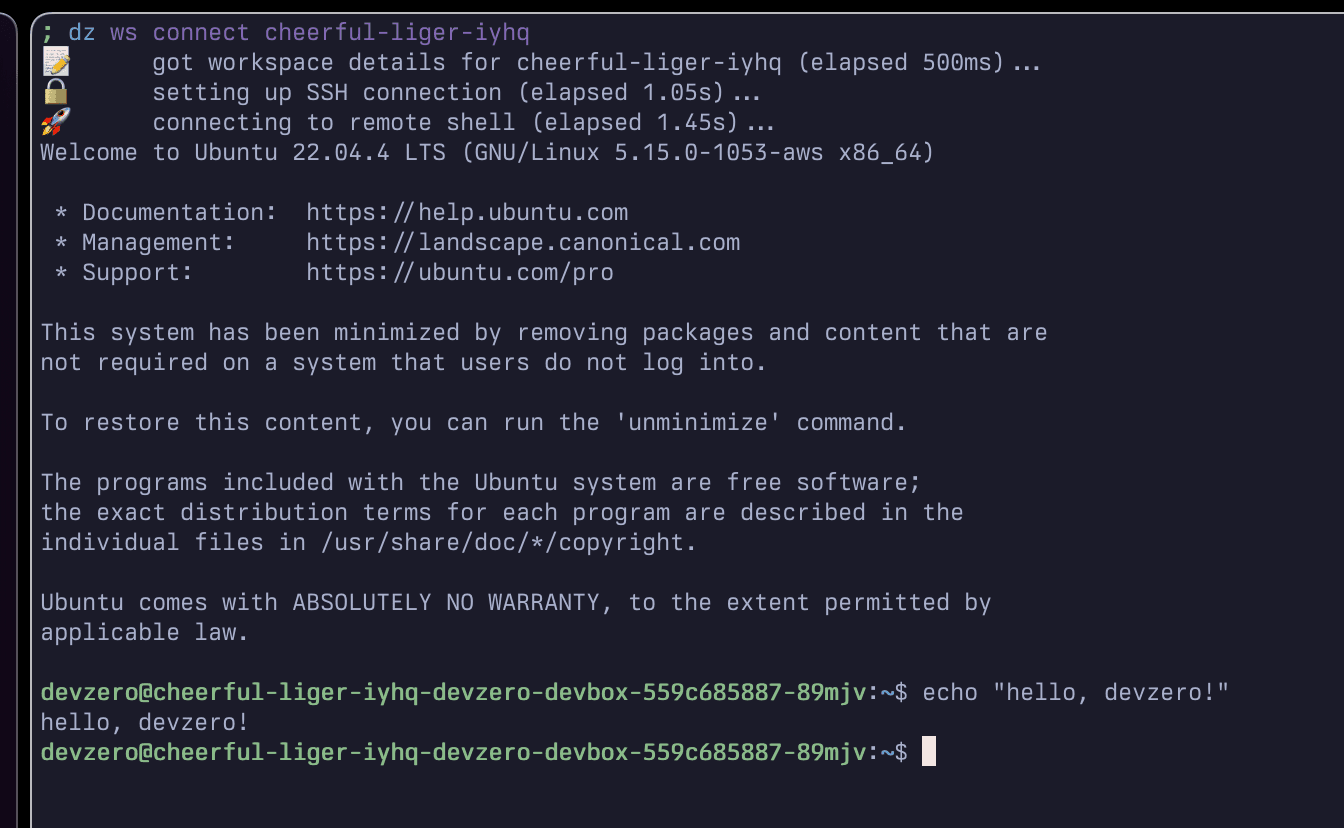
Click the "Terminal" tab, and then copy the command at the bottom of the drop-down. Open a new terminal window, paste that command, and you're in! Congratulations, and welcome to the DevZero platform!

Need help?
If you face any issues, please send an email to support@devzero.io, or visit https://devzero.io/dashboardand click the "chat" icon in the bottom right-hand side of your browser window. We'd be happy to assist you.